Cài đặt React Native trên Window
Hướng dẫn cài đặt React Native trên hệ điều hành Window
Bắt đầu từ bản Win 10 trở đi Microsoft cho thấy Window 10 xứng đáng là hệ điều hành phổ biến nhât thế giớ nó vừa có khả năng văn phòng, vừa có khả năng dùng để phát triển phần mềm, cũng như dùng để giải trí, việc cài đặt và code React Native trên máy tính Window cũng là một điều hoàn toàn hợp lý
Hiện tại trên hệ điêu hành Window chỉ hỗ chợ việc phát triển và build ứng dụng cho nền tảng Android, theo mình việc học tập React Native làm ứng dụng React Native trên Window cũng khá tiện lợi cho những bạn đã có sẵn một chiếc máy tính Window
Giờ chúng ta bắt đầu bước vào việc cài đặt React Native trên Window
Bước 1: Cài đặt Android Studio cho Windown
Ở hệ điều hành window việc cài một ứng dụng cũng khá là đơn giản, hầu hết các bạn qua học lập trình React Native đều có nền tảng về lập trình mobile sẵn rồi, nếu bạn nào mà chưa lập trình mobile bao giờ mình khuyên các bạn nên bỏ thời gian ra học lập lập tìm hiểu về các tạo các app native đã, sau đó học React Native sẽ không bị bỡ ngỡ
Trước tiên bạn cần phải cài đặt JDK: đây là môi trường để phát triển các ứng dụng Java, Android cũng viết bằng Java lên ta cần cài đặt JDK: Tải về ở đây
Cài đặt JDK không có gì khó cả, chỉ việc bấm next...
React Native sử dụng Android SDK để build các component viết bằng Javascript thành các component Native tương ứng bên Android, nên chúng ta cứ cài Android Studio sẽ có sẵn bộ Android SDK mặc định rồi
Chứng ta bắt đầu tải Android Studio về máy nào: Tải Android Studio ở đây
Sau khi tải về thành công, chúng ta cài đặt Android Studio đơn giản, cài đặt xong lên tạo một ứng dụng Android demo, tạo máy ảo -> chạy được ứng dụng đó đã
- Lưu ý: Khi cài đặt bộ Android SDK chúng ta có thể để đường dẫn ra ổ khác ổ hệ điều hành mà chúng ta vẫn sử dụng, vì sau này bộ SDK này sẽ rất nặng chiếm hêt bộ nhớ của hệ điều hành mà chúng ta đang sử dụng
Bước 2: Cài đặt nodejs trên hệ điều hành Window
Các bạn có thể kiểm tra xem máy của mình đã cài nodejs và npm chưa bằng lệnh sau:
Bật command line lên:
node -v
npm -v
React Native được viết bằng ngôn ngữ javascript lên chúng ta cần cái nodejs để chạy ứng dụng viết bằng Javascript, cài npm để quản lý các thư viện viết bằng Javascript
Tải Nodejs về máy: Bấm vào đây
Cài đặt nodejs trên window rất đơn giản chỉ cần bấm next là được rồi, cài xong chủng ta kiểm tra lại xem nodejs, npm đã hoạt động hay chưa, bằng lệnh:
node -v
npm -v
Khi môi trường nodejs đã hoạt động chúng ta bước sang cài đặt React Native thôi
Bước 3: Cài đặt Python, Window Build Tools
Cài đặt python: Tải về ở đây
Cài đặt Windown build tools:
Bật powershell với quyền admin và chạy lệnh sau:
npm install --global windows-build-tools
bạn có thể tham khảo hướng dẫn của người viết ra tools này: Tại đây
Bước 4: Cài đặt React Native
Cài đặt môi trường Android SDK trên command line:
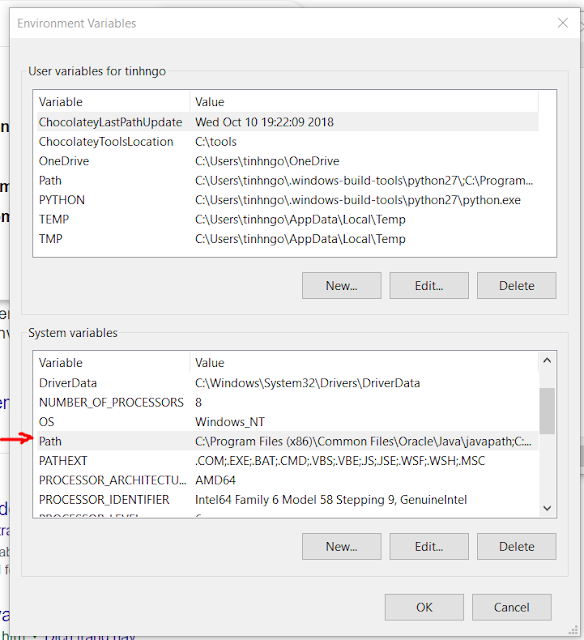
Việc của chúng ta là cần cài lại: Windows environment variables
Đây là một bước quan trọng trong các bước cài React Native :D
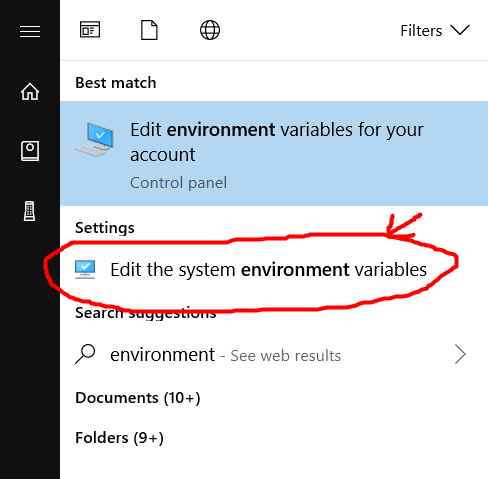
Start -> tìm kiếm: environment
Chọn như hình nhé
Các bạn cần dẫn dường dẫn tới thư mục Android SDK, các bạn có thể xem đường dẫn này bằng công cụ SDK Manager trong phần mềm Android Studio mà bạn đã cài đặt
Bật command line và quẩy thôi:
Việc của chúng ta là cần cài lại: Windows environment variables
Đây là một bước quan trọng trong các bước cài React Native :D
Start -> tìm kiếm: environment
Chọn như hình nhé
Các bạn cần dẫn dường dẫn tới thư mục Android SDK, các bạn có thể xem đường dẫn này bằng công cụ SDK Manager trong phần mềm Android Studio mà bạn đã cài đặt
Bật command line và quẩy thôi:
npm i -g react-native-cli
Tạo một ứng dụng React Native mới:
Sử dụng command line:
// Tao thu muc hoc tap
mkdir studyreactnative
cd studyreactnative
// Tao ung dung react native co ten la demoapp
react-native init demoapp
cd demoapp
// Chay ung dung react native tren Android
react-native run-android
Khi chạy lệnh run-android bị lỗi nguyên nhân thường do SDK chưa đủ, hoặc project native có vấn đề bạn có thể sử dụng android studio mở project android lên và kiểm tra xem có vấn đề gì
Đây là các bước cơ bản mà các bạn cần làm khi muốn lập trình React Native trên Window
Like, share fanpage để cập nhật thêm những bài viết mới :D









Post a Comment